Sebelumnya saya pernah memposting tentang cara membagi bagian sidebar menjadi 2 kolom. Nah kali saya akan membahas tentang cara membagi bagian footer menjadi multi kolom. Multi kolom disini maksudnya bisa jadi 2 kolom, 3 kolom atau 4 kolom. Tergantung dari kebutuhan anda.
Ok, bagi anda yang ingin memperbanyak ruang kolom pada bagian footer template anda. Langsung aja kita mulai:
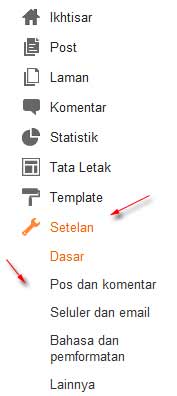
1. Login ke Blogger. Klik Design -> Edit HTML
2. Backup template anda dengan klik pada Download Full Template agar anda bisa mengembalikan template anda ke kondisi semula jika hasilnya tidak memuaskan.
3. Kalau sudah, cari kode ]]></b:skin>
4. Tambahkan kode dibawah ini diatas kode ]]></b:skin>
Ok, bagi anda yang ingin memperbanyak ruang kolom pada bagian footer template anda. Langsung aja kita mulai:
1. Login ke Blogger. Klik Design -> Edit HTML
2. Backup template anda dengan klik pada Download Full Template agar anda bisa mengembalikan template anda ke kondisi semula jika hasilnya tidak memuaskan.
3. Kalau sudah, cari kode ]]></b:skin>
4. Tambahkan kode dibawah ini diatas kode ]]></b:skin>
#footer-column-divide {5. Jika sudah cari kode dibawah ini.
clear:both;
}
.footer-column {
padding: 10px;
}
<div id='footer-wrapper'>
<b:section class='footer' id='footer' showaddelement='yes'/>
</div>
atau
<div id='footer'>
<b:section class='footer' id='footer' showaddelement='yes'/></div>
6. Tambahkan kode berikut dibawah kode <b:section class='footer' id='footer'showaddelement='yes'/> atau <b:section class='footer' id='footer' />
Catatan:
Jika anda tidak menemukan kode <b:section class='footer' id='footer'showaddelement='yes'/> maka tambahkan saja kode berikut dibawah <div id='footer'>
Jika anda tidak menemukan kode <b:section class='footer' id='footer'showaddelement='yes'/> maka tambahkan saja kode berikut dibawah <div id='footer'>
Jika ingin membuat footer 2 kolom. Gunakan kode berikut:
<div id='footer-column-divide'>
<div id='footer1' style='width: 50%; float:left;
margin:0; text-align:left;'>
<b:section class='footer-column' id='col1'
preferred='yes' style='float:left;'/>
</div>
<div id='footer2' style='width: 50%; float: left;
margin:0; text-align: left;'>
<b:section class='footer-column' id='col2'
preferred='yes' style='float:left;'/>
</div>
<div style='clear:both;'/>
</div>
Membuat footer 3 kolom. Gunakan kode berikut:
<div id='footer-column-divide'>
<div id='footer1' style='width: 33%; float:left;
margin:0; text-align:left;'>
<b:section class='footer-column' id='col1'
preferred='yes' style='float:left;'/>
</div>
<div id='footer2' style='width: 33%; float: left;
margin:0; text-align: left;'>
<b:section class='footer-column' id='col2'
preferred='yes' style='float:left;'/>
</div>
<div id='footer3' style='width: 33%; float: right;
margin:0; text-align: left;'>
<b:section class='footer-column' id='col3'
preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
</div>
Membuat footer menjadi 4 kolom. Gunakan kode berikut:
<div id='footer-column-divide'>
<div id='footer1' style='width: 25%; float:left;
margin:0; text-align:left;'>
<b:section class='footer-column' id='col1'
preferred='yes' style='float:left;'/>
</div>
<div id='footer2' style='width: 25%; float: left;
margin:0; text-align: left;'>
<b:section class='footer-column' id='col2'
preferred='yes' style='float:left;'/>
</div>
<div id='footer3' style='width: 25%; float: right;
margin:0; text-align: left;'>
<b:section class='footer-column' id='col3'
preferred='yes' style='float:right;'/>
</div>
<div id='footer4' style='width: 25%; float: right;
margin:0; text-align: left;'>
<b:section class='footer-column' id='col4'
preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
</div>
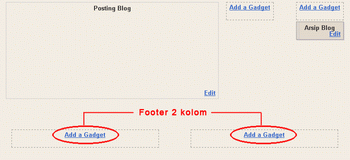
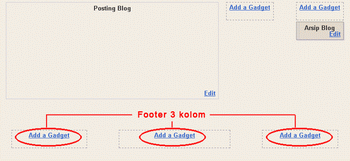
7. Kalau sudah klik Save Template. Lalu klik Page Element. Jika berhasil maka hasilnya akan menjadi seperti ini.
Footer 2 kolom

Footer 3 kolom

Footer 4 kolom

Selamat mencoba...